은학의 코딩 일기장
[React] 리액트에서의 아키텍쳐 (1) 본문
MVC, MVVM, MVI 아키텍쳐가 어쩌고 저쩌고... 소프트웨어를 공부하다 보면 한번쯤은 MV~로 시작되는 무슨 무슨 아키텍쳐라는 말을 들어본 적이 있을 겁니다.
실제로 프로그래밍을 할 때에는 중요하지 않아 보이는데 이따금씩 눈에 밟혀 왠지 알고 가야할 것 같은 개념인 아키텍쳐와 MVC에 대해 웹 프론트엔드 개발자 관점에서 알아야 할 내용들을 정리해보았습니다.
1. 아키텍쳐란 무엇일까요?
아키텍처란 구조화 된 옷장과 비슷한 겁니다.
처음 개발 할 때에는 규칙없이 그냥 코드를 만들다 보면 덩치가 커지는 순간 불편함이 생기고 정리가 안 되는 시점이 생깁니다.
그러니 처음부터 특정한 규칙을 만들어서 개발을 하는게 좋다는 것을 알게 되고 규칙을 하나씩 만들어가며 개발을 하다보면 이것이 반복이 되어 하나의 특정 패턴이 만들어집니다.
이러한 패턴들을 모두가 이해하고 따를 수 있도록 하는 구조를 아키텍쳐라고 부릅니다.

결국 소프트웨어 관점에서 지속적으로 관리가 잘되는 코드를 위해서는 좋은 아키텍쳐가 필요하다는 의미이며 그러기 위해 웹에서도 좋은 아키텍쳐의 모습이 지속적으로 진화하고 있습니다.
2. 웹 프론트엔드 아키텍쳐 이야기
고전 중의 고전! MVC 아키텍처

UI가 있는 소프트웨어를 만들다 보니 아주 오래전부터 개발자들은,
MVC, 즉 Model, View, Controller라는 영역으로 나누면 딱 좋다라는 것을 알게 되었습니다.
View (화면)
UI에서 가장 중요한 것은 역시 화면이죠.
첫번째는 우리가 제일 쉽게 이해할 수 있는 부분! 바로 이 View입니다.
웹 프론트에서는 대개 최종적으로 HTML과 CSS로 만들어지는 결과물을 의미합니다.
Model (데이터)
소프트웨어가 멈춰있는 화면만 있으면 디자인과 다를 게 없겠죠.
화면에의 어딘가는 실제의 데이터가 반영이 되어 나타나야 합니다.
이러한 데이터를 주관하는 영역을 Model이라고 부릅니다.
이 Model의 범주는 아키텍쳐에 따라 달라집니다.
javascript의 Object일 수도 있고,
서버의 API로 받는 데이터일수도 있고,
서버에 있는 DB일 수도 있습니다.
어쨌든 화면이 아닌 소프트웨어가 다뤄야할 중요한 데이터 영역입니다.
Controller (컨트롤러)
UI 소프트웨어의 본질은 단순합니다. 우선 데이터를 화면에 그립니다. 그리고 우리가 어떤 동작을 취하면 데이터가 바뀝니다. 데이터가 바뀌면 다시 화면이 바뀌겠죠.
이렇게 Model의 데이터를 받아서 화면에 그리고, 화면으로 부터 사용자의 동작을 받아서 Model을 변경합니다. 이러한 Model과 View사이의 중간 역할을 하는 것을 Controller라고 합니다.
MVC가 이렇게 나눠진 이유는,
화면을 다루는 문제와 데이터를 다루는 문제의 성격이 달라서 분리하고 싶고Model과 View간의 의존관계를 최소화 해서 화면의 수정이 데이터수정에 영향을 미치지 않고 데이터 수정이 화면의 수정에 영향을 미치지 않고자 함입니다.
초창기 웹 서비스의 MVC 아키텍쳐
웹 프론트엔드라는 개념도 없던 웹 서비스 초창기 시절의 MVC는
데이터베이스를 Model로 취급하고HTML과 CSS, 그리고 javascript까지 포함한 클라이언트 영역을 View로그리고 가운데서 라우터를 통해 데이터를 처리하고 새로운 HTML을 만들어서 보여주는 백엔드 영역을 Controller라고 취급했습니다.
jQuery시절의 MVC 아키텍쳐
그러다가 프론트엔드의 역할이 추가되고 특히 ajax라는 기술이 만들어지면서 이제는 HTML을 서버에서 직접 만들 필요가 없게 되었습니다.
이때부터는 웹 프론트엔드의 MVC의 개념이 조금씩 바뀌게 됩니다
ajax로 부터 받는 데이터를 Model로 취급합니다.HTML과 CSS로 만들어지는 화면을 View로 취급합니다.javascript가 중간에서 서버의 데이터를 받아서 화면을 바꾸고 이벤트를 처리해서 서버에 데이터를 전달하는 Controller의 역할을 수행하게 됩니다.
- Model: Ajax로 부터 받아온 데이터
- View: HTML과 CSS로 만들어지는 화면
- Controller: 중간에서 서버의 데이터를 받아 화면을 바꾸고 이벤트를 처리해서 서버에 데이터를 전달하는 JavaScript

이 당시 가장 중요한 패러다임은 관점의 분리로서 Model과 View의 종속성을 최대한 분리하는 해야한다는 원칙으로 HTML과 jQuery를 따로 관리하였습니다.
MVVM 아키텍쳐 - angular, react, vue
그 다음 나온 아키텍처가 바로 MVVM이라는 아키텍처입니다.
jQuery로 작업을 하다보니 상당히 불편한 점을 발견하게 됩니다. 데이터를 찾아서 데이터를 바꾸고 데이터를 수정하고 이벤트를 연결하고 이벤트를 수정하는 부분들에서 피곤한 반복적인 패턴이 나타난다는 것을 알게 되었습니다.
이러한 개념을 바탕으로 이러한 방식의 시초격인 템플릿 바인딩 기반의 라이브러리등이 만들어집니다.
2013년에 구글에서 앵귤러가 발표가 됩니다. 앵귤러에서 템플릿과 바인딩이라는 중요한 개념들이 등장을 하였고 이후로 웹 개발하는 방식의 패러다임이 완전히 바뀌게 됩니다.
Model이 변하면 View를 수정하고 View에서 이벤트를 받아서 Model를 변경한다는 Controller의 역할은 그대로 인데 이를 구현하는 방식이 jQuery와 같은 DOM 조작에서 템플릿과 바인딩을 통한 선언적인 방법으로 변하게 됩니다.
이제는 코드에서 DOM을 조작하는 코드가 사라지고 이 기능들은 프레임워크가 담당하게 됩니다. 이제 개발자는 화면에 그려져야할 데이터만 만들어서 프레임워크에 전달해주면 프레임워크가 알아서 그려줍니다.
이를 View를 그리는 Model만 다루게 되었다는 의미로 ViewModel이라고 부르며 이 방식을 MVVM이라고 부르게 됩니다.
이후 나오는 프레임워크인 React, Vue, Angular2, Svelte등 어떤 방식의 템플릿과 바인딩 문법을 쓰느냐 방식만 다를 뿐 MVVM이라는 아키텍쳐는 그대로 유지되게 됩니다.
MVC에서 MVVM으로 오면서 달라진 부분
- 컨트롤러의 반복적인 기능이 선언적인 방식으로 개선이 되었다.
- Model과 View의 관점을 분리하려 하지 않고 하나의 템플릿으로 관리하려는 방식으로 발전했다. (기존에는 class나 id등으로 간접적으로 HTML에 접근하려고 했다면 이제는 직접적으로 HTML에 접근하는 방법으로 확장이 되었다.)
컴포넌트 그리고 Container-Presenter 패턴 (or VAC 패턴)
MVVM을 얻은 웹 프론트엔드 개발은 그야말로 무시무시한 생산성의 변화를 맞이하게 됩니다.
웹 서비스가 발전하게 되면서 이제는 하나의 Page단위가 아니라 Page안에 여러가지 모듈이 있고 Modal이나 여러 화면들이 하나의 화면에서 구성이 될 수 있도록 발전을 하게 됩니다.
그래서 MVVM이 이제 화면단위가 아니라 조금 더 작게 재사용 할 수 있는 단위로 만들어서 조립을 하는 방식으로 발전을 하게 됩니다.
이것이 우리는 이미 이제 익숙한 Component 패턴입니다.
컴포넌트는 재사용이 가능해야 한다는 원칙에 따라 가급적 비지니스 로직을 포함시키지 않으려고 개발을 했습니다. 비지니스 로직이 들어가게 되면 컴포넌트의 재활용성은 상당히 떨어지게 됩니다.
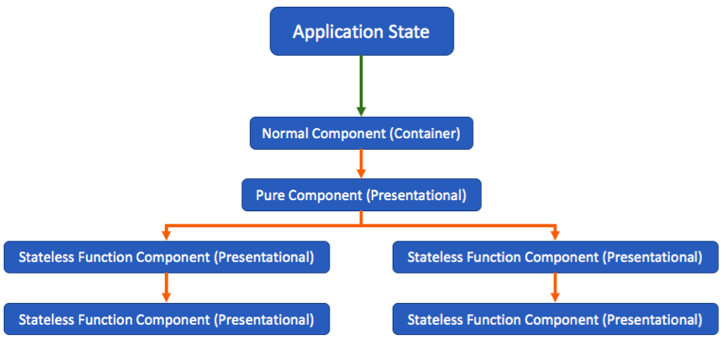
그래서 비즈니스 로직을 관장하고 있는 컴포넌트를 Container 컴포넌트라 그러고 혹은 이제 비지니스 로직을 가지고 있지 않은 데이터만 뿌려주는 형태의 컴포넌트를 Presenter 컴포넌트로 분리하여 최상단 혹은 1depth에 Container를 두고 비지니스 로직을 관리하는 Container-Presenter 아키텍쳐가 만들어집니다.

Props Drilling Problem
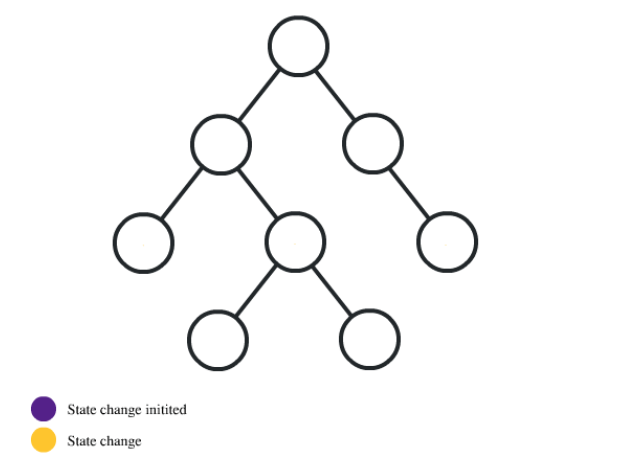
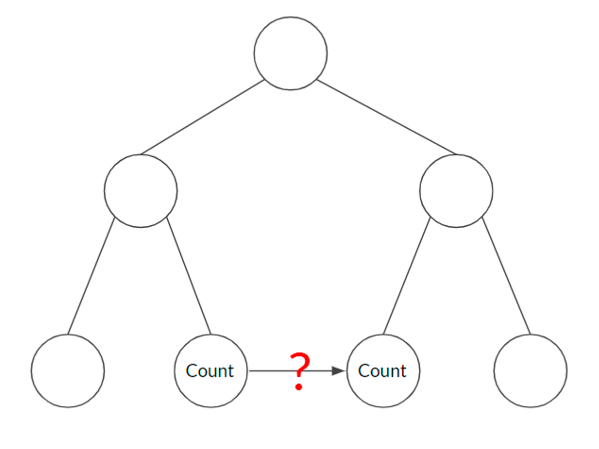
이렇게 만들게 됐을 때 알게된 문제는 컴포넌트 구조가 복잡해짐에 따라 하위에 특정 값을 전달하기 위해서는 중간 레벨에 있는 컴포넌트들은 전부 그 props를 가지고 있어야 하는 문제가 발생합니다.

이렇게 상단에 있는 데이터를 하단에 있는 props로 보내기 위해서 중간 계층에 있는 props를 하나씩 추가하는 문제를 Props Drilling Problem이라고 부릅니다.
import React from "react";
import "./styles.css";
export default function App() {
return (
<div className="App">
<FirstComponent content="Who needs me?" />
</div>);
}
function FirstComponent({ content }) {
return (
<div>
<h3>I am the first component</h3>;
<SecondComponent content={content} />|
</div>);
}
function SecondComponent({ content }) {
return (
<div>
<h3>I am the second component</h3>;
<ThirdComponent content={content} />
</div>);
}
function ThirdComponent({ content }) {
return (
<div>
<h3>I am the third component</h3>;
<ComponentNeedingProps content={content} />
</div>);
}
function ComponentNeedingProps({ content }) {
return <h3>{content}</h3>;
}그래서 이러한 문제를 해결하기 위한 새로운 아키텍쳐를 생각합니다.
FLUX 패턴과 Redux

FLUX패턴은 이제 MVC의 개념에서 벗어나서 단방향 아키텍쳐 (uni-directional architecture) 를 만들자는 이야기로 시작합니다. MVC는 문제점이 있다고 말하죠.
컴포넌트의 재사용과 독립성을 지나치게 강조하다보니 같은 데이터를 공유하는 과정에서 props을 통해서 데이터를 전달하는 문제들로 하여금 Model의 관리가 파편화 되는 문제가 발생했습니다.

그래서 FLUX 패턴이라고 하는 단일 흐름을 만들었으면 좋겠다라는 식으로 발표가 됩니다.

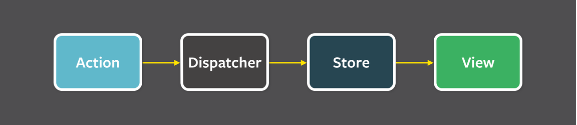
기존의 컴포넌트를 지향하는 MVC가 아니라 View를 하나의 범주로 두고 View에서 Action을 호출하면
Dispatcher를 통해 Store라는 공간에 Data가 보관이 되고 다시 뷰로 전달되는 흐름을 설명합니다.
Redux
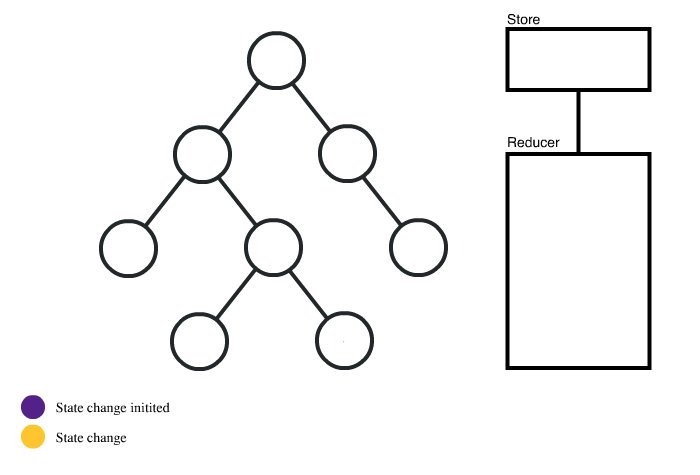
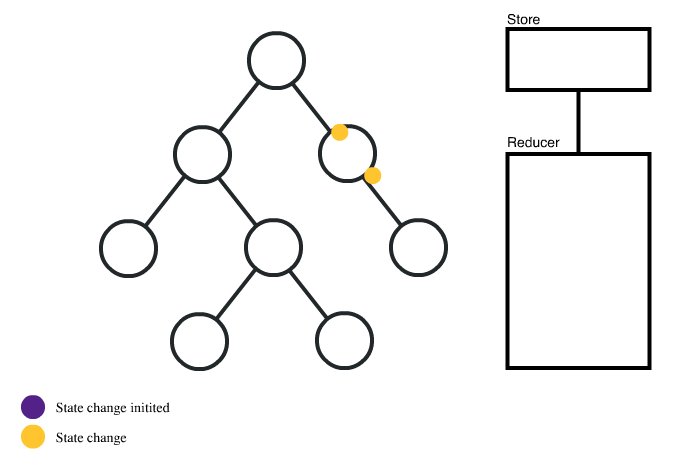
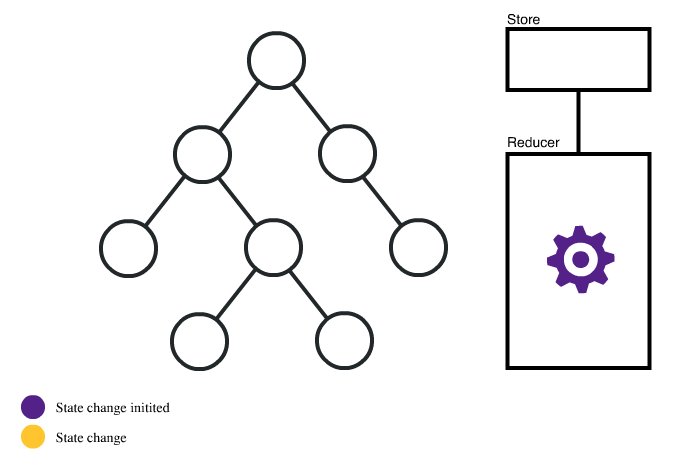
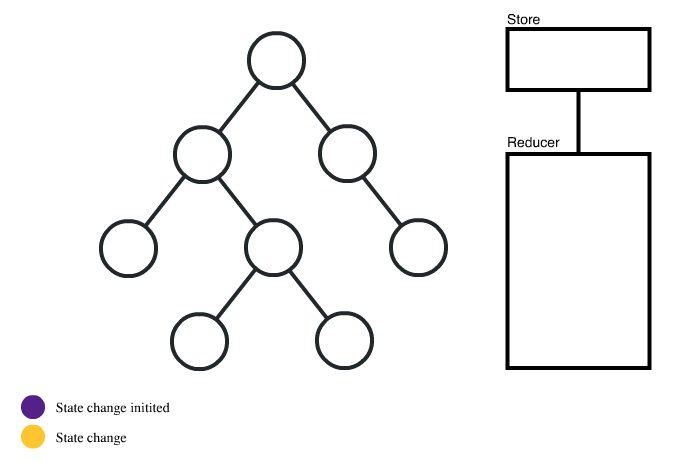
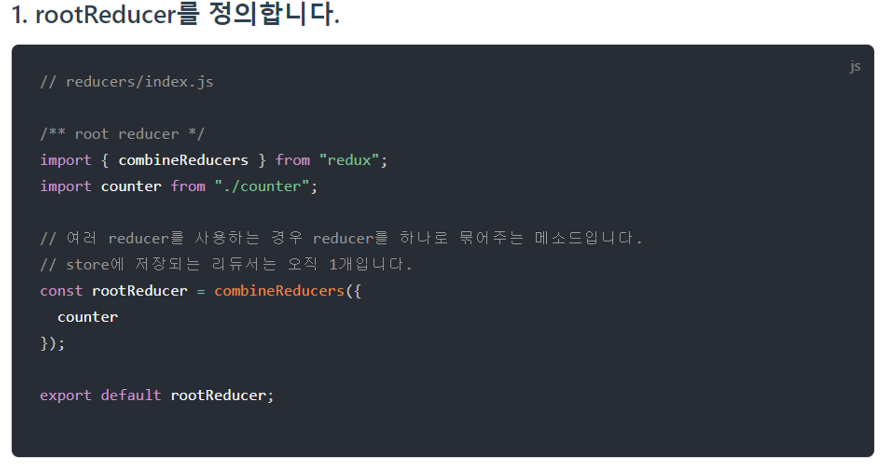
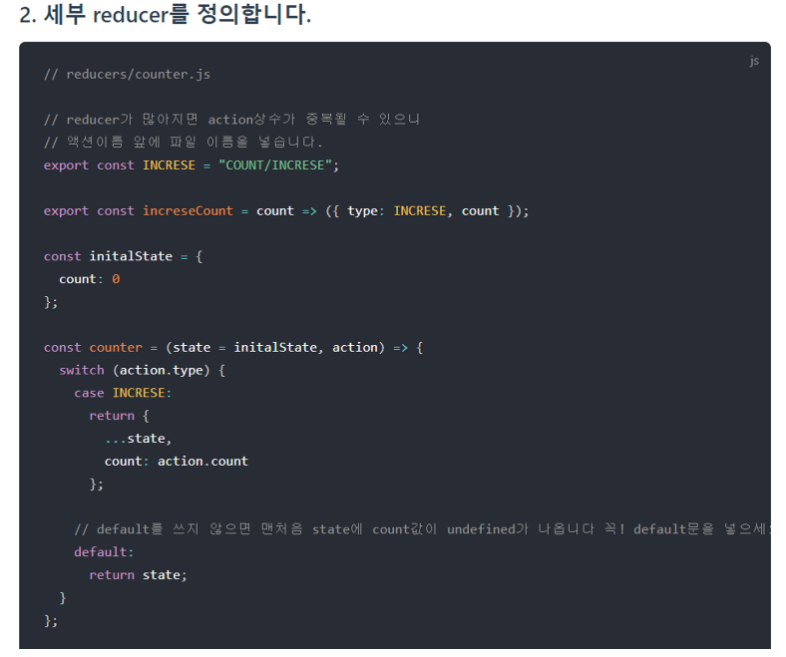
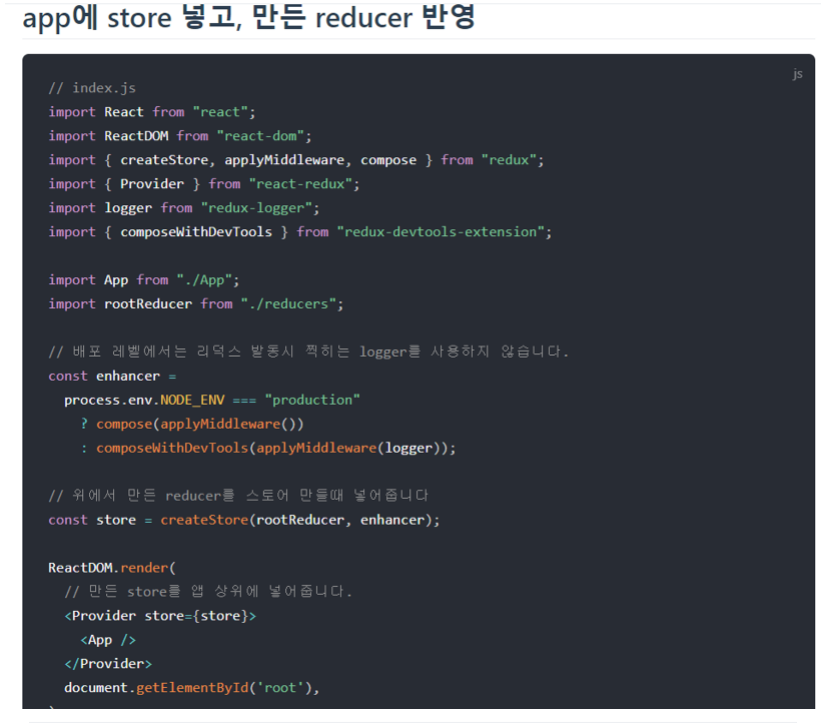
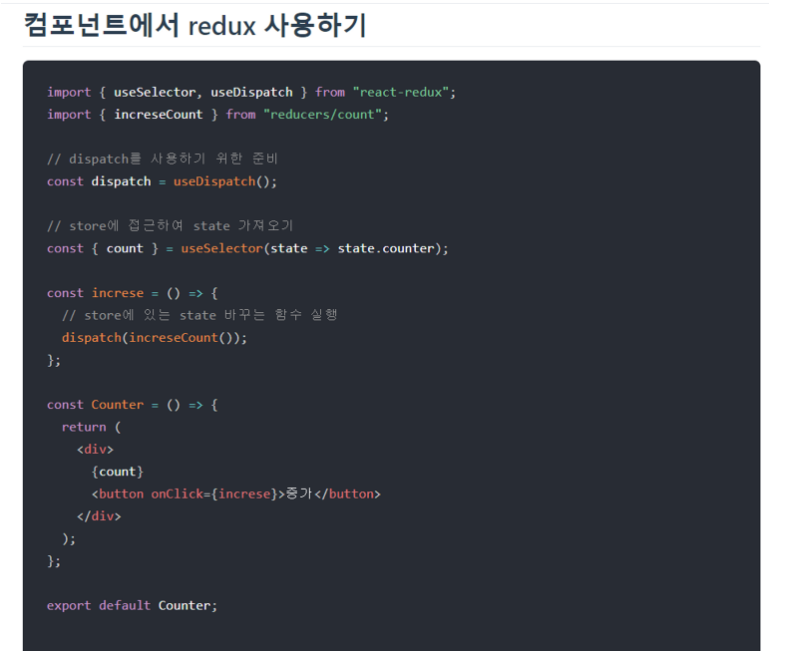
이후 FLUX 패턴을 이용한 구현체인 Redux가 탄생합니다.
기존의 Props Drilling Problem의 문제점을 정확하게 짚어주었고,
Store, Dispatch, Reducer에 대한 개념을 정확하게 다시 정리해주었습니다.

FLUX 패턴은 View를 각각의 MVC 컴포넌트 관점으로 보는 것이 아니라 하나의 큰 View로 이해하고 View에서는 Dispatch를 통해서 Action을 전달하면 Action은 Reducer를 통해서 Data가 Store에 보관이 되고 Store에 들어있는 데이터는 다시 View로 연결이 되는 방식을 지향합니다.
기존의 컴포넌트 단위의 MVC개념에서 완전히 비지니스 로직과 View를 분리하면서 이 분리된 개념을 상태관리(State Management)라고 부르게 됩니다.
MVC에서 FLUX으로 오면서 달라진 부분
- 공통적으로 사용되는 비지니스 로직의 Layer와 View의 Layer를 완전히 분리되어 상태관리라는 방식으로 관리한다.
- 각각의 독립된 컴포넌트가 아니라 하나의 거대한 View 영역으로 간주한다.
- 둘 사이의 관계는 Action과 Reduce라는 인터페이스로 분리한며 Controller는 이제 양방향이 아니라 단반향으로 Cycle을 이루도록 설계한다.
FLUX 패턴은 각 프레임워크 진영에게 많은 영감을 주었으며 프레임워크와 더불어 본격적인 상태관리 라이브러리들이 만들어지기 시작하게 되었습니다. Redux, Vuex 등이 대표적인 상태관리 라이브러리입니다.
FLUX 패턴의 한계
하지만 FLUX의 패턴은 다른 문제에 봉착하였습니다. 의도는 충분히 좋지만 사용하기 위해서
높은 학습곡선장황한 문법
이 지적되었습니다.




간단한 구조에서는 앞에서 언급한 Props Drilling 문제가 치명적이지 않았고 상태를 관리하기 위해서 Action, Dispatch, Reducer를 만들고 관리하는데 들어가는 많은 부수적인 코드들로 인해 관리가 되려 어려워 진다는 문제가 있었습니다.
…to be Continue…. (2탄)
'React' 카테고리의 다른 글
| [React] TestCode & TDD (0) | 2023.04.21 |
|---|---|
| [React] 비지니스로직과 뷰 (0) | 2023.03.24 |
| [React] 조건부 렌더링 (0) | 2023.03.20 |



